Nur ein Klick für Lektion 11:
Grundlagen der Website-Erstellung
Registrieren und Einrichten von einem Gratis Webspace
bei freehostingnoads.net
Hochladen der ersten Datei zum Webspace
Anlegen eines Foto-Ordners am Webspace
Hochladen des ersten Fotos zum Webspace
00:00 Intro
00:45 Gratis Webspace Anbieter
01:30 Voraussetzungen für den Account
02:40 freehostingnoads.net Registrierung
06:10 Aktivierungslink im Mail (vielleicht Spam-Verdacht-Ordner)
08:10 Erstes Login ins Control Panel
09:00 Kostenlose Subdomain bestellen
11:10 Löschen einer Subdomain
11:45 Erster Aufruf der Seite im Browser
12:30 Der eingebaute Filemanager im Control Panel
15:05 Umbenennen einer Datei im Filemanager
16:30 Erstellen von Ordnern mit dem Filemanager
18:50 Ausloggen nicht vergessen
19:20 Outro und Link zur nächsten Lektion
Dauer: ca. 20 min
Nur ein Klick für Lektion 12:
Registrieren und Einrichten von einem Gratis Webspace
bei bplaced.net
Prinzip und Risiko von File-Uploads
per Browser von Fremdanbietern
00:00 Intro
01:00 Anbieter bplaced.net
02:00 bplaced.net Registrierung
02:55 Erstes Login bei bplaced.net
05:20 Drei Monate Klausel
06:20 AGB von bplaced.net
08:20 FTP Zugänge
09:30 Ausloggen nicht vergessen
09:50 Aufruf der Seite im Browser
11:40 Upload per Browser mit Fremdanbieter
13:30 Outro und Link zur nächsten Lektion
Dauer: ca. 14 min
Nur ein Klick für Lektion 13:
Registrieren und Einrichten von einem Gratis Webspace
bei lima-city.de
Hochladen der ersten Datei zum Webspace
Anlegen eines Foto-Ordners am Webspace
Hochladen des ersten Fotos zum Webspace
00:00 Intro
01:00 lima-city.de Registrierung
01:55 Leistungsbeschreibung lima-city.de
02:20 Einschränkung beim Gratis-Paket
02:55 Anmeldung
04:00 Bestätigungslink per Email, Aktivierung
05:00 Kostenloses Webhostingpaket anlegen
07:00 Gartis Sub-Domain einrichten
09:00 FTP Zugangsdaten herausfinden
09:35 Filemanager von lima-city.de benutzen
11:10 Logoout nicht vergessen
11:20 FTP Passwort ändern
12:40 Datei mit dem Filemanager hochladen
14:50 Verzeichnis (Ordner) mit dem Filemanager anlegen
16:15 Logout nicht vergessen
16:40 Outro und Link zur nächsten Lektion
Dauer: ca. 17 min
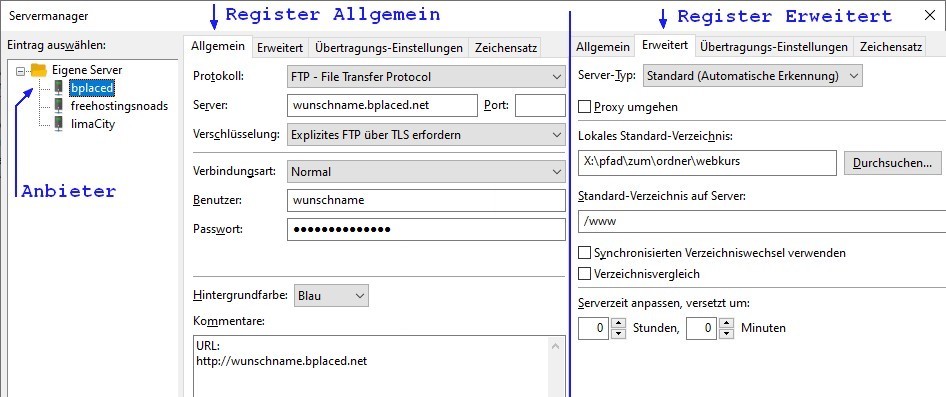
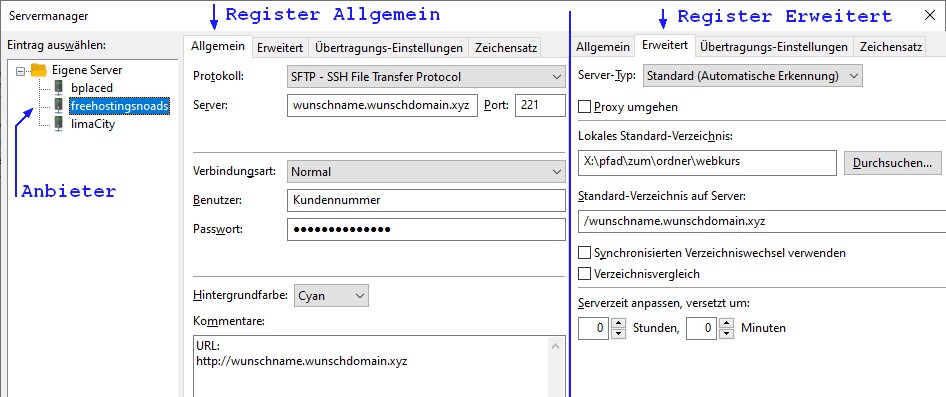
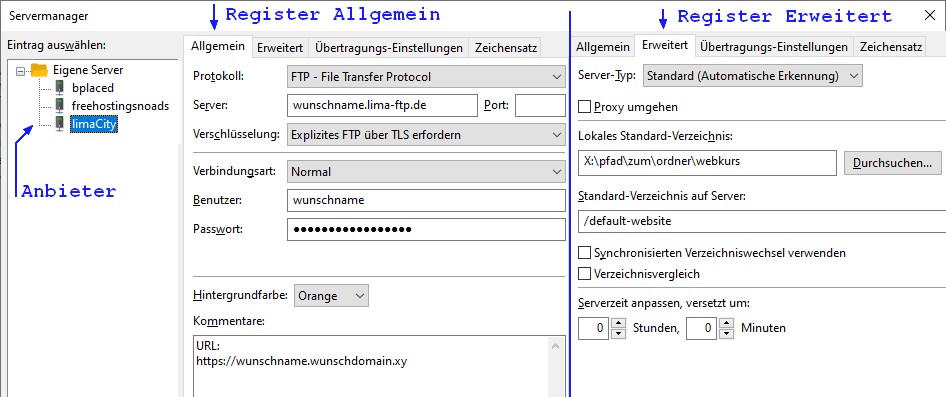
Nur ein Klick für Lektion 14:
Feststellen der FTP-Zugangsdaten für die Anbieter
- bplaced.net
- freehostingnoads.net
- lima-city.de
Download des FTP-Clients FileZilla
Installation des FTP-Clients FileZilla
00:00 Intro
03:00 FTP Client FileZilla
01:25 Vorüberlegung für FTP Zugangsdaten
02:40 Daten für bplaced.net
05:00 Daten für freehostingnoads.net
07:40 Daten für lima-city.de
09:25 FileZilla downloaden
11:00 Installation von FileZilla
13:05 FilaZilla starten
13:35 Outro und Link zur nächsten Lektion
Dauer: ca. 14 min